- 26 Jul 2023
- 2 Minutes to read
-
Print
-
DarkLight
-
PDF
Snippets Tab
- Updated on 26 Jul 2023
- 2 Minutes to read
-
Print
-
DarkLight
-
PDF
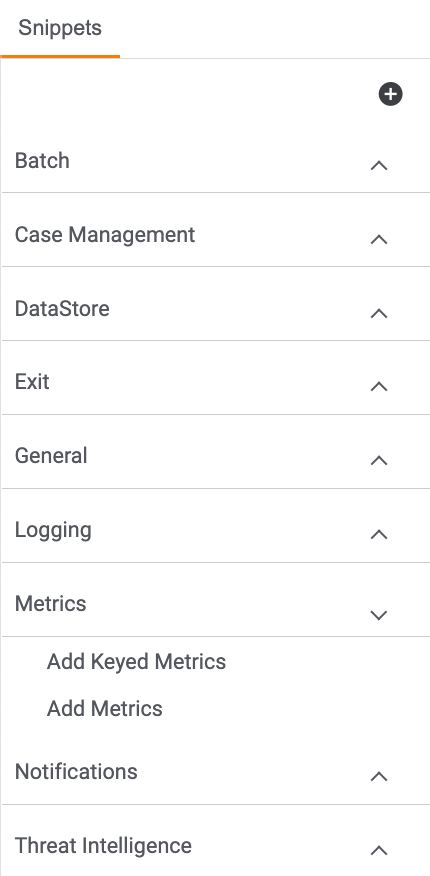
The Snippets tab contains small portions of code that can be inserted into a file in the Code Editor with a single click. The available snippets are organized into groups in the Snippets tab, as in Figure 1, which displays several groups, with the Metric group expanded to show the snippets it contains.

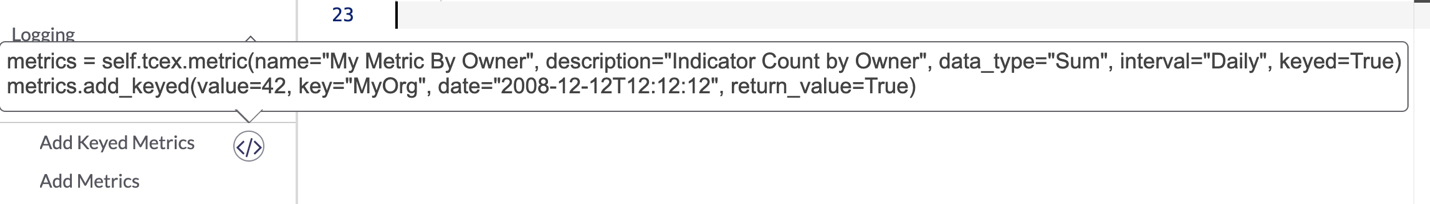
Hovering over a snippet will display the Insert Code![]() icon to the right of the snippet. Hover over this icon to display a preview of the snippet’s code (Figure 2).
icon to the right of the snippet. Hover over this icon to display a preview of the snippet’s code (Figure 2).

To insert a snippet into the Code Editor, position the cursor in the desired location in the Code Editor and click Insert Code![]() .
.
Creating Snippets
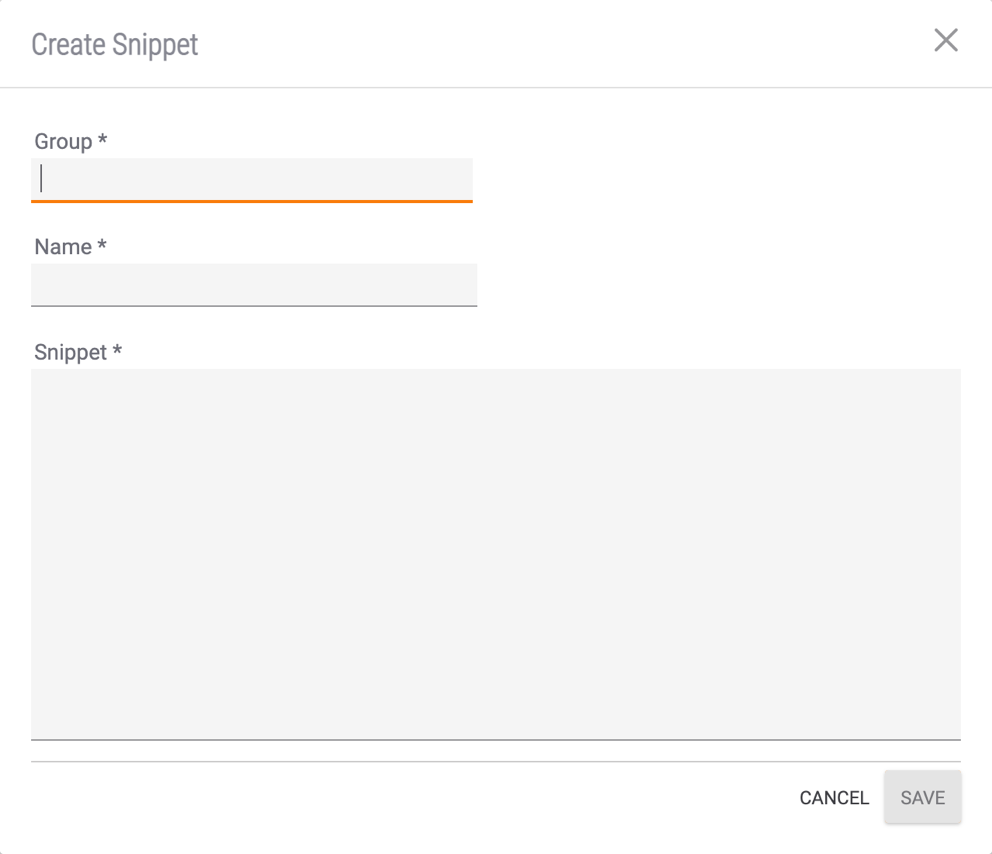
To create your own groups and snippets, click Add![]() at the upper-right corner of the Snippets tab. The Create Snippet window will be displayed (Figure 3).
at the upper-right corner of the Snippets tab. The Create Snippet window will be displayed (Figure 3).

- Group: Enter the name of the group. Entering the name of an existing group will insert the snippet in that group. Entering the name of a group that does not exist will create a new group into which the snippet will be inserted.
- Name: Enter a name for the snippet.
- Snippet: Enter the snippet’s code.
- Click the SAVE button.
Managing User-Created Snippets
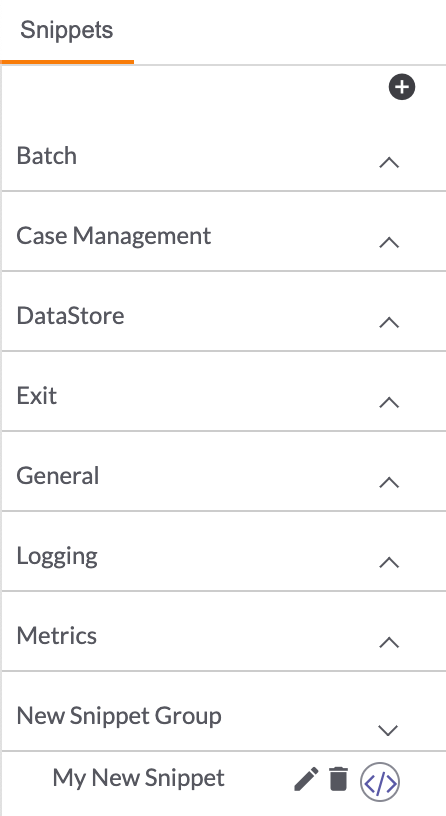
You may edit and delete snippets that you created. To access these operations, hover the cursor over the snippet. In addition to the Insert Code![]() icon, Edit
icon, Edit![]() and Delete
and Delete![]() icons will be displayed (Figure 4).
icons will be displayed (Figure 4).

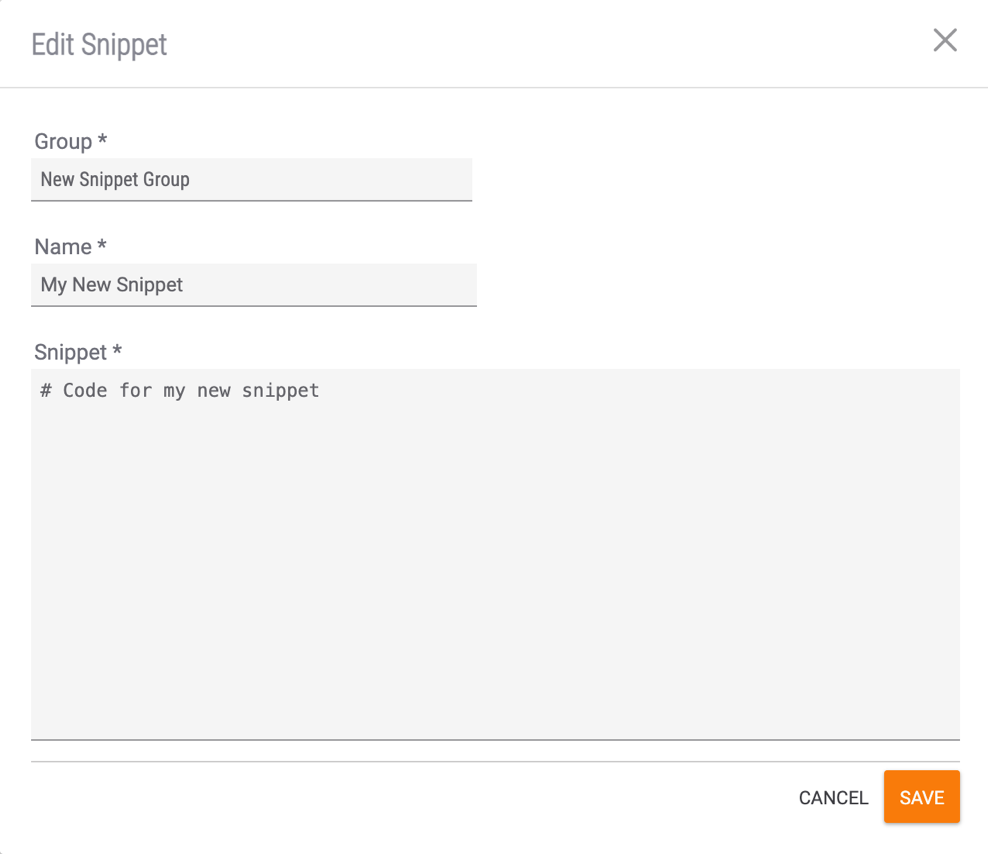
Click Edit![]() to edit the snippet. The Edit Snippet window will be displayed (Figure 5).
to edit the snippet. The Edit Snippet window will be displayed (Figure 5).

- Group: Click in the box to enter the name of a different group to which the snippet will be added. If the group already exists, its name will be displayed below the box as you enter text into the box. If the group does not exist, a new group will be created, and the snippet will be removed from its existing group and added to the new group after clicking the SAVE button.
- Name: Click in the box to modify the snippet’s name.
- Snippet: Click in the box to modify the snippet’s code.
- Click the SAVE button to save any changes to the snippet.
Click Delete![]() to delete the snippet. The Delete Snippet window will be displayed. Click the DELETE button to delete the snippet.
to delete the snippet. The Delete Snippet window will be displayed. Click the DELETE button to delete the snippet.
ThreatConnect® is a registered trademark of ThreatConnect, Inc.
20084-09 v.07.B


