- 26 Jul 2023
- 1 Minute to read
-
Print
-
DarkLight
-
PDF
Building an App
- Updated on 26 Jul 2023
- 1 Minute to read
-
Print
-
DarkLight
-
PDF
Apps are built for the first time when they are created, based on the default code for the App type chosen in the Create App window, and then incrementally as you type. However, there are some cases where a manual build is required to fully build the project—for example, if a dependency is added or parameters have been modified. An App must be built before it can be debugged, tested, and released.
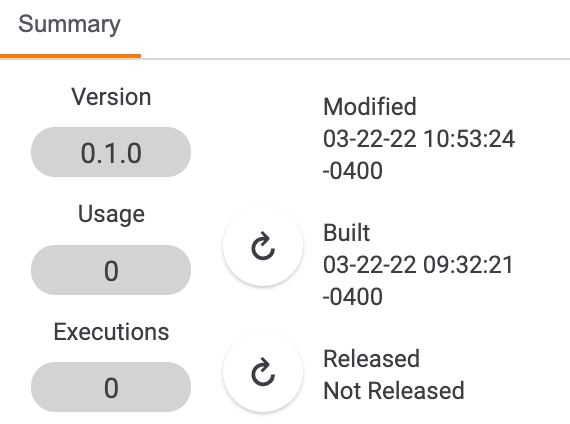
To build an App, click Build Project![]() to the left of the Built section of the Summary tab (Figure 1).
to the left of the Built section of the Summary tab (Figure 1).

If the build is unsuccessful, a failure![]() icon will be displayed in place of the Build Project
icon will be displayed in place of the Build Project![]() icon, and the timestamp will be updated. The project will need to be modified and built successfully in order to proceed with debugging, testing, and release.
icon, and the timestamp will be updated. The project will need to be modified and built successfully in order to proceed with debugging, testing, and release.
If the build is successful, a success![]() icon will be displayed in place of the Build Project
icon will be displayed in place of the Build Project![]() icon, and the timestamp will be updated.
icon, and the timestamp will be updated.
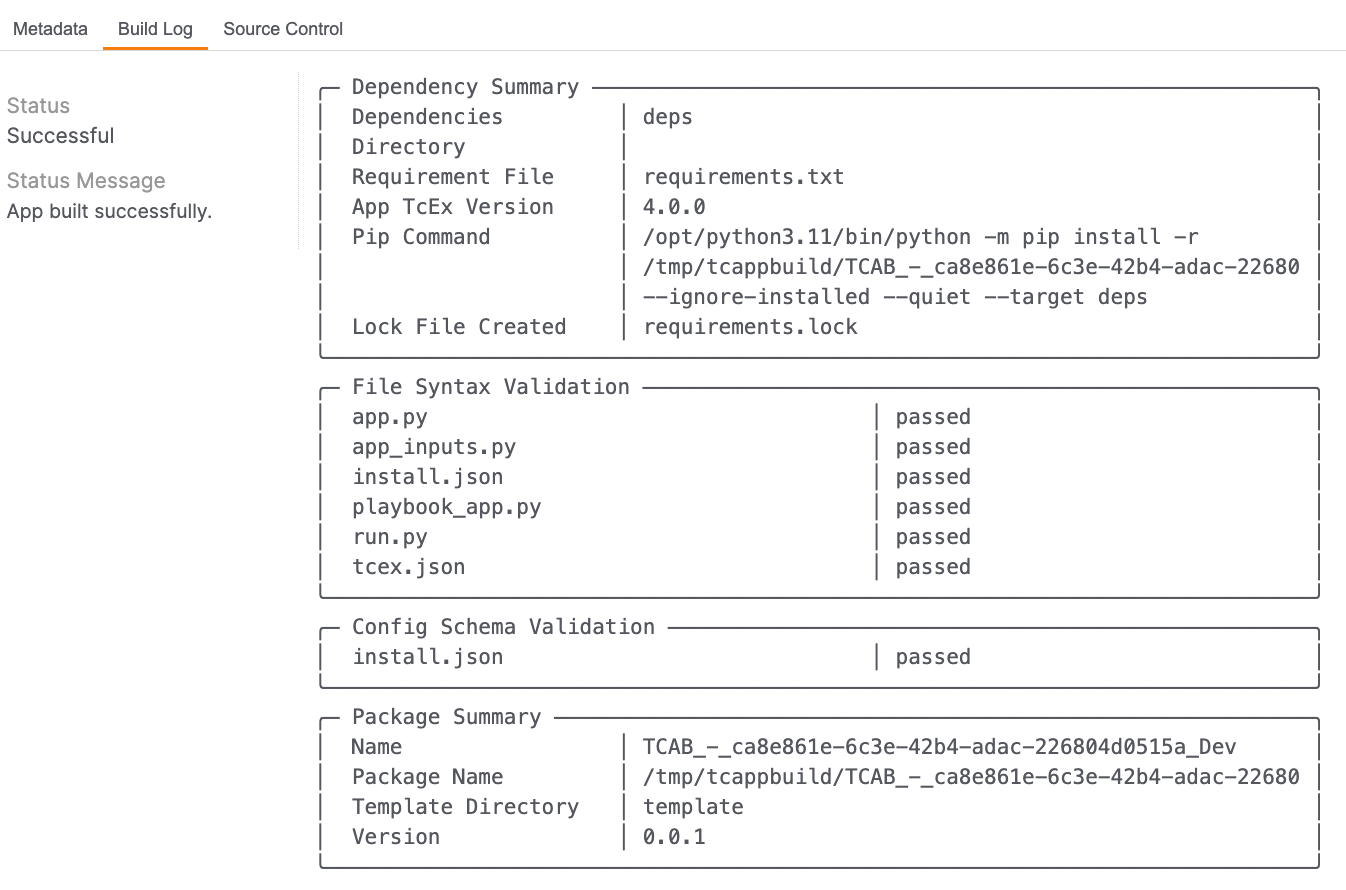
Build Log Tab
The log of the most recent build will be available in the Build Log tab (Figure 2).
In addition to the build log, this tab displays the Status of the build (Successful or Unsuccessful) and any Status Message that is available. If a build is unsuccessful, a Rebuild button will be displayed in the tab.
ThreatConnect® is a registered trademark of ThreatConnect, Inc.
20084-16 v.07.B